Der Checkout genießt zu wenig Aufmerksamkeit
Landingpages und Produktseiten bekommen – zurecht – viel Aufmerksamkeit. Zu meiner Überraschung sehe ich immer wieder, dass gerade in semigroßen eCommerce Shops der Checkout stiefmütterlich behandelt wird. Gerade beim Checkout hat jede UX Maßnahme direkten Einfluss auf die Conversion Rate. Mit steigendem eCommerce Angebot ist der Kunde schnell gefrustet, springt ab und tätigt seinen Kauf bei der Konkurrenz.

Wenn man nicht gerade einen exklusiven Deal hat, läuft man bei wenig Nutzerfreundlichkeit Gefahr den Kunden zu verlieren.
Inhalt
- Zwinge den Besucher nicht zu einer Registrierung
- Teile dem Nutzer mit was ihn erwartet und wo er sich befindet – Progress Track
- Vermeide Schritte, die nicht notwendig zum Kaufabschluss sind
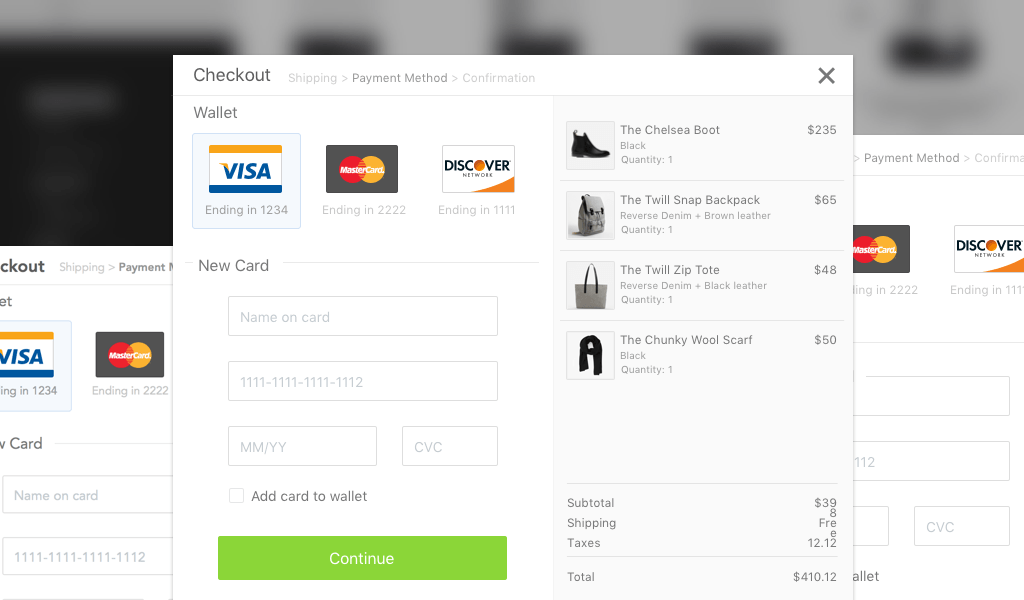
- Schaffe Ruhe und Fokus auf den Kaufabschluss, wenn der Kunde im Checkout ist
- Vermeide frustrierte Besucher durch Instant Form Field Validation
- Entwerfe Erfahrungen statt Ausfüllformulare
- Analysiere die Mobile Variante des Checkouts gesondert
- Vermeide unerwartete (Liefer)Kosten
- Nehme dem Kunden seine Sicherheitsbedenken
1. Zwinge den Besucher nicht zu einer Registrierung
Seitenbetreiber wissen, dass eine neue Registrierung wichtig ist. Es wird eine Beziehung aufgebaut die den Neukunden zu einem Stammkunden machen kann. Gute Gründe die für eine Registrierung sprechen. Trotzdem ist das für einige Besucher ein Ausschlusskriterium. Sie brechen den Kauf ab.
Wie kann schafft man den Spagat zwischen dem Gewinnen eines potenziellen Stammkunden und dem minimieren der Absprungrate?
Gutes Timing ist alles!
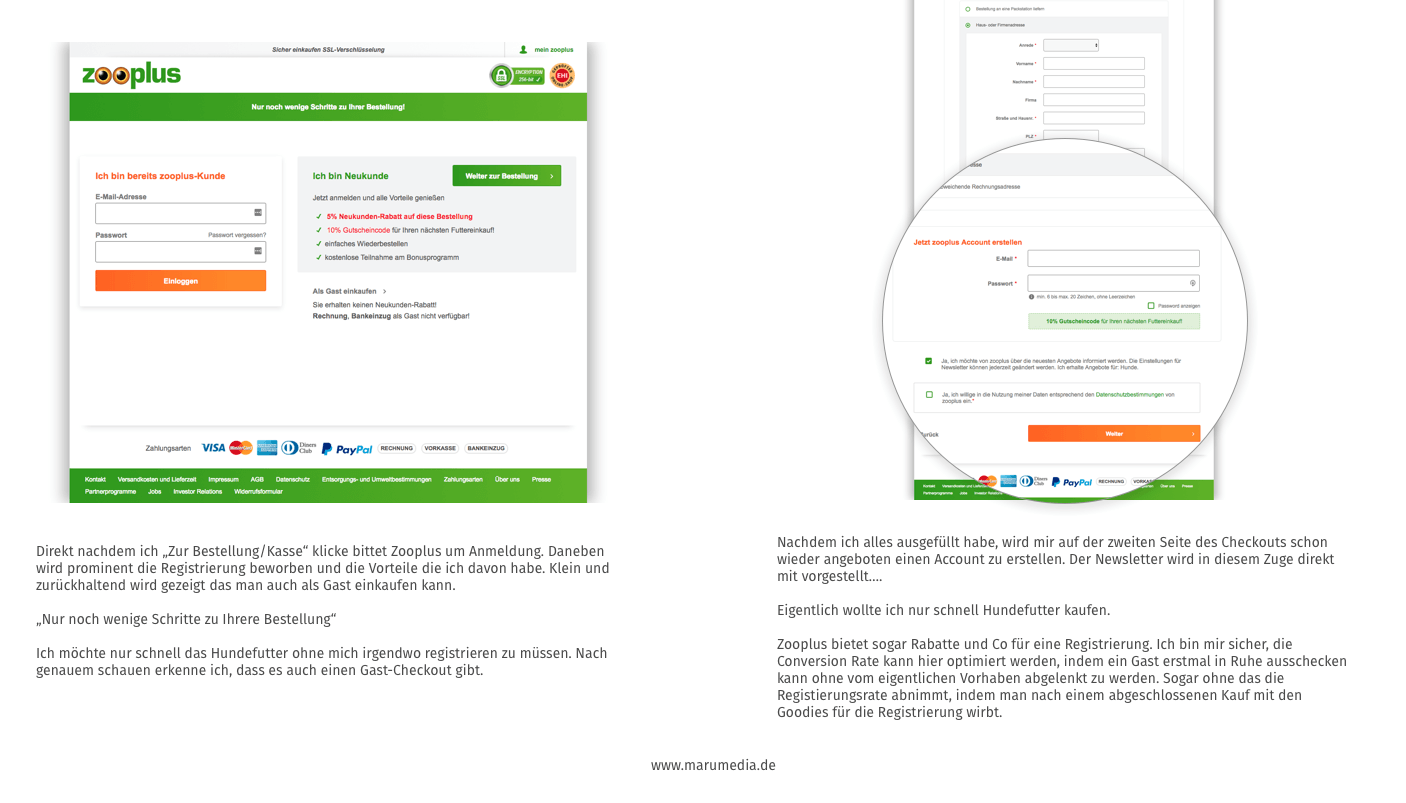
Der Besucher ist in erster Linie im Checkout gelandet um seinen Kauf abzuschließen. Nicht wegen einer Registrierung. Stelle sein Bedürfnis – welches auch ungemein deines ist – vor deinem. Nachdem erfolgreich getätigten Kauf, kann auf die Registrierung hingewiesen werden.

Zooplus tritt genau in das Fettnäpfchen indem die Registrierung vor abgeschlossenem Kauf mehrmals beworben wird. Jedes mal eine mögliche Absprungrate für den potenziellen Kunden.
Registrierung so einfach wie möglich halten
Du hast bereits fast alle Daten die Du für eine Registrierung benötigst. Bitte frage nicht erneut danach. Außer dem Passwort, sollte der Kunde keine weiteren Formulare ausfüllen müssen.
Gebe dem Kunden einen Grund sich zu registrieren
Durch wachsendem eCommerce Angebot und neuen Apps, werden wir so häufig wie nie zuvor gebeten uns irgendwo anzumelden. Um ehrlich zu sein: Wenn es keinen triftigen Grund für mich gibt, melde ich mich nirgendwo an. Dir wird es ähnlich. Dem Kunden wird es nicht anders gehen. Biete ihm einen Mehrwert. Das können sein: Rabatte, Exklusive Deals, Extra Produkte…etc.
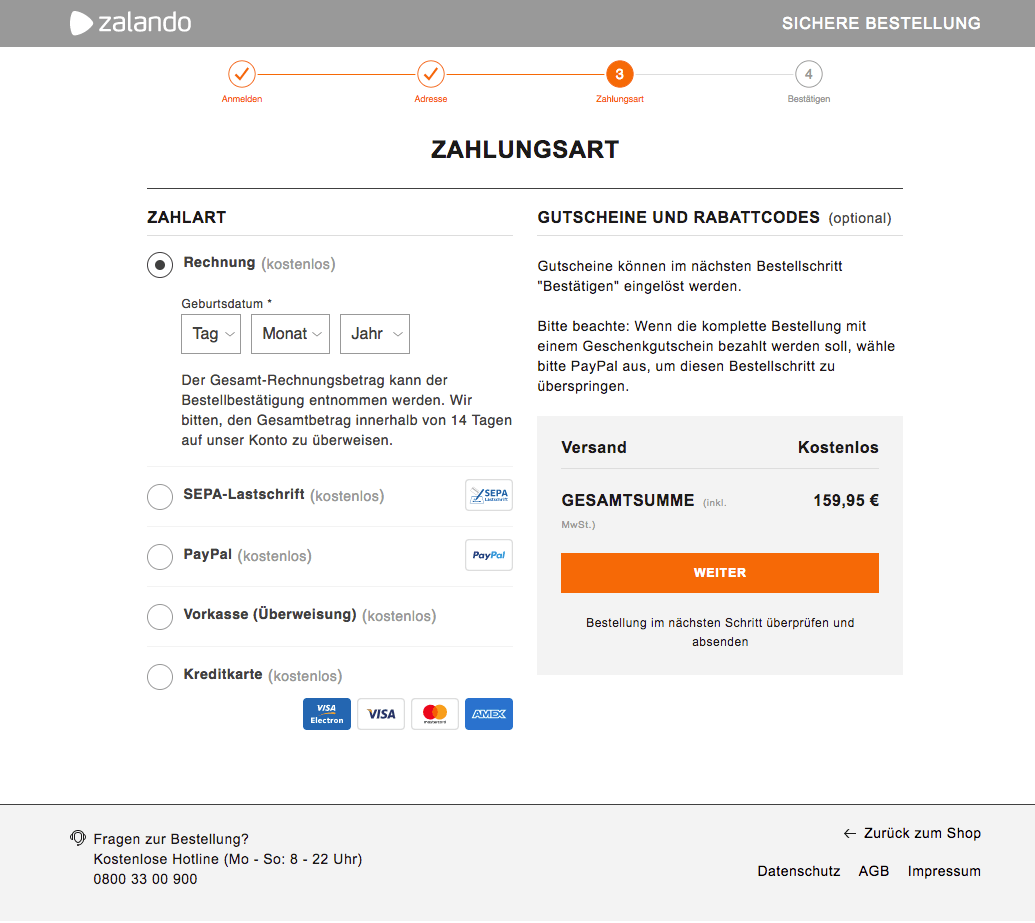
2. Progress Track – Teile dem Nutzer mit was ihn erwartet und wo er sich befindet
Ein Checkout ist in der Regel ein Prozess der sich über mehrere Seiten verteilt. Eine Progress Track Bar zeigt dem User wo er sich befindet und was ihn erwartet. Gamification Elemente wie Prozent-Anzeige, animierte Häkchen und Balken können hier in Erwägung gezogen werden.

Zalandos Progress Track: Simpel und übersichtlich. Goodie: Verlinkt auf die vorgegangenen Steps
3. Vermeide Schritte, die nicht notwendig zum Kaufabschluss sind
Mit jedem auszufüllenden Feld steigt die Absprungrate. Lasse nur die nötigsten Felder in den Checkout. Ich habe schon Dinge wie: „Wie bist Du auf uns aufmerksam geworden?“, „Würdest Du uns weiterempfehlen?“ im Checkout gesehen. Das zusätzliche sammeln von Informationen im Checkout ist fehl am Platz.
Gutes Timing ist alles! (mal wieder)
Marketingtechnisch ist es durchaus sinnvoll Daten über einen Kunden zu sammeln. Aber bitte macht es nachdem der Kunde seinen Kauf bestätigt hat. Wie schon oben erwähnt, kann man auch hier mit Rabatten und exklusiven Deals zu der Teilnahme einer Umfrage motivieren.
Pro Tip zum hinterfragen für Freelancer und UX Designer in Projektteams
Manchmal stößt man auf Widerstand. Die Person die nicht notwendige Felder (im Worst Case: Product Owner) in den Checkout untergebracht hat, gibt in der Regel ungerne nach. Auf den Vorschlag diese zu entfernen, kann es vorkommen das einem stolz das Datenbündel vorgestellt wird welches die Felder gesammelt haben. Daten sollten nie nur der Daten wegen gesammelt wird. Wie werden diese Daten verwertet? Sind es „nice to have“, oder „must have“ (wenn must have: warum?????) Daten? Welchen ROI erzielen diese Daten in Gegenüberstellung der erhöhten Absprungrate?
Hypothesen Testen
Die oben genannten Hypothesen sollten getestet werden. Minimale Conversion Rate Steigerungen können schon bei mittelgroßen eCommerce Shops am Ende des Jahres einen signifikanten Unterschied machen. Dagegen müssen sich die gesammelten Daten aus nicht notwendigen Feldern behaupten können.
…Hypothesen sollten getestet werden. Minimale Conversion Rate Steigerungen können schon bei mittelgroßen eCommerce Shops am Ende des Jahres einen signifikanten Unterschied machen.
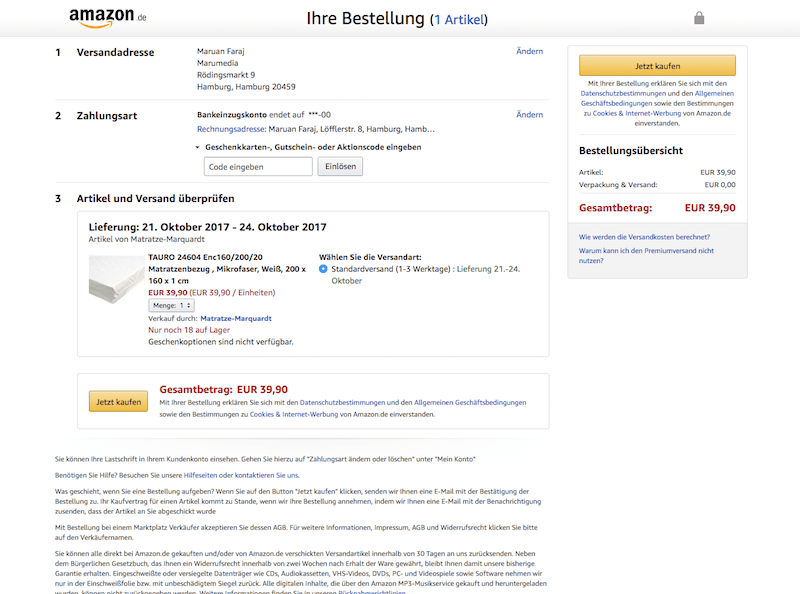
4. Schaffe Ruhe und Fokus auf den Kaufabschluss, wenn der Kunde im Checkout ist
Viele Checkouts lenken ab. Die Verlinkung der Social Media Kanäle ist hier ein gutes Beispiel. Das alles sind Ablenkungen die die Absprungrate erhöhen.
Entferne alle Verlinkungen die nicht zum Kaufabschluss beitragen
Ich habe für Kunden sogar schon die Logoverlinkung der Startseite entfernt um die Conversion Rate zu optimieren. Alles was nicht zum Verkauf beiträgt sollte entfernt werden. Keine Verwandten Produkte und keine Rezensionen. Schaffe Ruhe und Fokus auf den Verkauf. Bei Social Media Verlinkungen: Weise wenn möglich nach dem Kauf darauf hin!

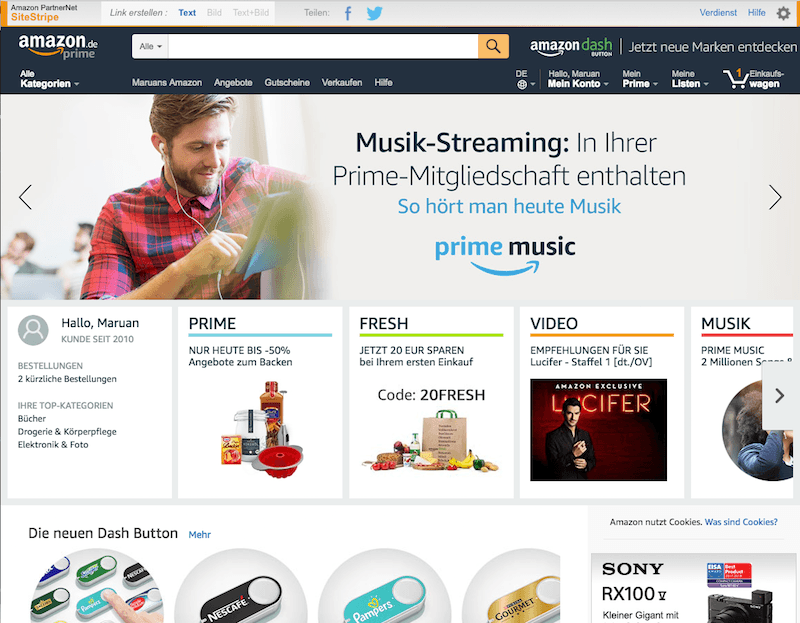
Sobald man bei Amazon den Checkout betritt wird sehr aggressiv alles unnötige entfernt um den Kauf abzuschließen…

…die Startseite von Amazon hingegen wirkt wie eine komplett andere Website. Markenaufbau durch Corporate Identity sollte nicht im Checkout passieren, sondern davor. Der Checkout soll nur eins: Verkaufen.
Wenn sich Elemente nicht entfernen lassen, verstecke Sie
Versuche die Elemente über das UI Interface über zwei Klicks erreichbar zu machen. Das kann manchmal ein guter Kompromiss sein wenn man auf Widerstand stößt.
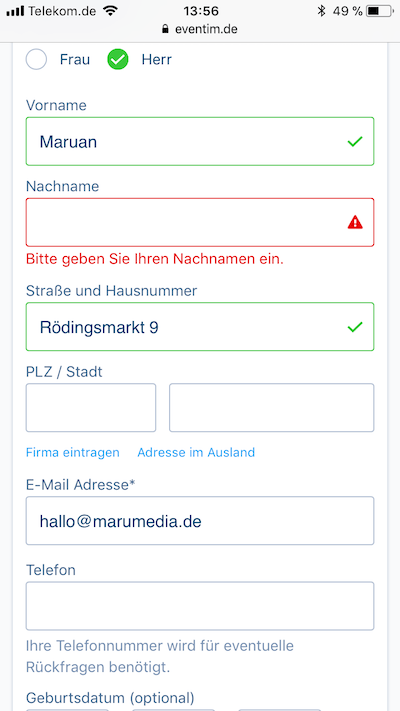
5. Vermeide frustrierte Besucher durch Instant Form Field Validation
Der Besucher füllt fleißig alle Felder aus um den Kauf so schnell wie möglich abzuschließen. Um dann nach dem betätigen des Senden-Buttons ernüchternd zu sehen, das die Hälfte der Eingaben ungültig waren. Wie kann hier Frustration vermieden werden?
Instant Form Fields
Lasse den User direkt wissen ob die Eingabe gültig oder ungültig ist. Eine ungültige Eingabe kann somit direkt korrigiert werden. Das kostet weniger Überwindung als eine Handvoll Korrekturen auf einmal vornehmen zu müssen.

Eventim hilft dem Besucher beim ausfüllen der Formulare mit direktem Feedback
Hilfe beim Ausfüllen
Unterstütze den User beim ausfüllen der Felder. In einigen Fällen kann es angebracht sein zu erklären wofür man diese Information benötigt.
6. Entwerfe Erfahrungen statt Ausfüllformulare
Mache dem Nutzer die Eingabe der Daten so bequem wie möglich. Gerade Mobil ist es anstrengend Informationen über das mobile Keyboard eingeben zu müssen. Regler, Buttons, Klickflächen und Kalender tragen hier zur guten User Experience bei. Diese Art von Dateneingabe kann in zum Beispiel Apps über Interaktoins- Motionsdesign sogar spaß machen.

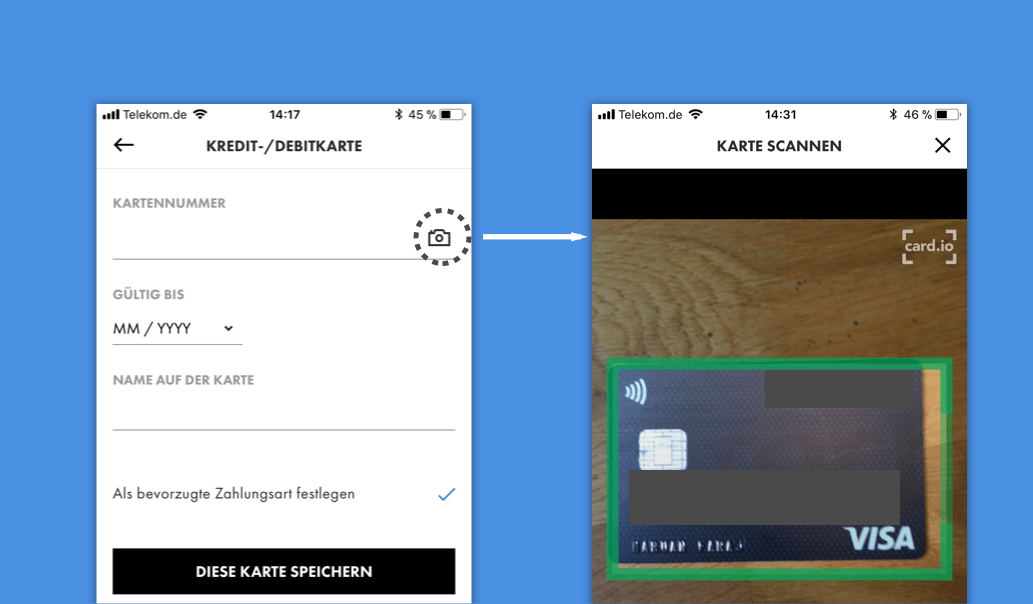
Die Asos App bietet mir an meine Kreditkartennummer über die Kamera erkennen zu lassen. Das bereichert die Nutzererfahrung und macht schon fast Spaß.
7. Analysiere die Mobile Variante des Checkouts gesondert
Die Mobile Variante des Checkouts ist – je nach Zielgruppe –wichtiger als die Desktop Variante. Manchmal ist es lediglichl das Resultat der Responsiven Desktop Variante. Mobil ist unsere Aufmerksamkeitsspanne geringer, somit laufen wir Gefahr höhere Absprungraten zu riskieren. Daraus kann man ableiten, das der mobile Checkout gesonderte Optimierung Bedarf.
Klickflächen und Input Felder sollten groß und erkennbar sein
Achtet darauf, dass alle Klickflächen und Input Felder bequem zu erreichen sind. Eine gute Anlaufadresse sind hier die Google Guidelines für optimale Klickflächen und Linkgrößen auf mobilen Endgeräten
Achten Sie darauf, dass die wichtigsten Tippziele auf Ihrer Website – jene, die Ihre Nutzer am häufigsten verwenden, – groß genug für die problemlose Betätigung sind. Dazu sollten sie bei richtiger Konfiguration Ihres Darstellungsbereichs mindestens 48 CSS-Pixel hoch oder breit sein.
– Google Guidelines
Mobile Checkout gesondert analysieren
Das Thema Mobile Checkout kann einen eigenen Post füllen. Dieser wird in Zukunft auch folgen *hust*Newsletter!*hust*. Long Message Short: Schaut und testet den mobilen Checkout gesondert.
8. Vermeide unerwartete (Liefer)Kosten
Unerwartete Kosten die dem Kunden erst im letzten Schritt des Checkouts angezeigt werden können wahre Show-Stopper sein. In erster Linie denkt man, das hängt mit den Zusatzkosten zusammen. Jaein.
Schon mal über Gratis Versand nachgedacht?
Ein einfacher Weg wäre hier die Versandkosten auf den Preis zu schlagen um mit Gratis Versand werben zu können. Viele eCommerce Seiten können sich das nicht leisten, da die Konkurrenzfähigkeit darunter leidet.
Was also machen? Nicht alle Besucher fürchten sich vor Lieferkosten. Aber alle Besucher möchten eine offene Kommunikation.
Vertrauensbruch durch überraschende Zusatzkosten vermeiden
Ein Produkt wurde dem Besucher während der ganzen Verweildauer zu einem festen Preis angepriesen. Im letzten Step werden die Zusatzkosten auf einmal addiert. Der Absprung hier ist eine Trotzreaktion. Der Kunde fühlt sich hinters Licht geführt. Bei bestimmten Liefermodellen ist es logistisch nicht einfach über die Lieferkosten vorab aufzuklären. Ein realistische Preisspanne über etwaige Zusatzkosten wirkt hier Wunder. Der Besucher wird von vornherein darüber aufgeklärt ob und welche Zusatzkosten ihn erwarten.
9. Nehme dem Kunden seine Sicherheitsbedenken
Sensible Daten werden ungerne in Websites eingegeben. Verständlich. Wie minimiert man die Bedenken des Users?
Website verschlüsseln und die Verschlüsselung aktiv kommunizieren
Must-Have für eCommerce Seiten ist eine SSH Verschlüsselung. Das Schloss wird in der Browserleiste angezeigt. Durch zusätzliche kommunikation dieser Verschlüsselung nehmt ihr dem User die Bedenken der Sicherheit. Das kann über ein Schloss mit kurzer Erläuterung stattfinden. Das Element sollte durchgehend im Checkout ersichtlich sein, bestenfalls in der Nähe der jeweiligen Call to Action Buttons. Optional kann man das zusätzlich in die Nähe der Zahlungsmittel (oder die der Eingabefelder) einbinden.
Schafft vertrauen mit bekannten Marken
Wenn bekannte Marken schon mal über euch geschrieben haben, oder in direkter Verbindung zu euch stehen könnt ihr darüber vertrauen schaffen. Bildet die Marken (nicht verlinken! s. Punkt 4) dezent im Checkout ab. Diese vermitteln für euch ein Gefühl von Bekanntheit und somit Vertrauen an den Kunden.
Schlusswort: Testing, Testing, Testing
Jedes Jahr hält Google eine Konferenz über Sales Conversions in der Hauptzentrale in Dublin. Das Thema 2017 war “Converting Mobile Consumers”. Booking.com’s Director of Design Staurt Frisby sagte folgendes:
“If it can be a test, test it. If we can’t test it, we probably don’t do it.” — Stuart Frisby
Die Checkouts der Großen werden permanent getestet. Täglich werden Anpassungen vorgenommen. Hypothesen werden anhand echter User bestätigt oder verworfen. Gute Checkouts entsehen nicht über Nacht.
Kurzum: Es gibt keine One-size-fits-all Lösung, lediglich Grundsätze und Richtlinien an denen man sich orientieren kann. Die Optimierung und das Anpassen sind ein stetiger Prozess. Viele kleine Optimierung ergeben in der Summe einen nutzerfreundlichen Checkout. Das steigert die Conversion Rate nachhalting.