„UX ist wichtig“, „Wir sollten die UX nicht vernachlässigen“, „Der Nutzer steht im Mittelpunkt“. Wir alle kennen diese Sätze von Product Ownern, Designern, Head Ofs und Geschäftsführern. In der Vergangenheit habe ich erlebt, dass jede Organisation ihre eigene Art und Weise hat um UX für sich zu definieren. Fakt ist, die Bandbreite von UX erstreckt sich von subjektivem empfinden von Entscheidern alá „das machen wir so!“, bis hin zu Unternehmen die sich komplett gewandelt haben um „User Centric“ zu werden.
In diesem Artikel erfährst Du:
- Was viele Unternehmen unter „UX-Design“ verstehen und was es eigentlich bedeutet
- Wie UX-Optimierung dabei hilft Budget einzusparen und potenzial auszuschöpfen
- Wie der Aufbau und die Implementierung von UX-Prozessen aussehen kann
- Wie Du Aufmerksam auf das Problem in eurem Unternehmen machst
- Warum es keine komplette UX-Abteilung braucht um UX-Optimierungsmaßnahmen loszutreten
Neugierig? Schnall Dich an. Es geht los.
A Product Owners Dream
Ein Product Owner kennt seine Nutzer und sein Produkt. Er weiß welche Teile seines Produkts Konfliktpotenzial birgen. Er kann diese mit einem UX-Designer kommunizieren. Dieser erarbeitet in enger Absprache mit dem Product Owner Lösungskonzepte. Die Lösungskonzepte werden im MVP getestet. Wenn das zu erwartende Ergebnis eintrifft macht sich der Product Owner direkt daran, das Ticket für das Development zu erstellen um den Konflikt schnellstmöglich zu lösen. Klingt gut, oder?
Leider sind die Dinge etwas komplexer als oben beschrieben.
Häufig kommt es vor, dass ein Produkt anhand von Annahmen verändert und entwickelt wird. Die Motivationen, Ängste und Absichten der Nutzer sind nur oberflächlich bekannt. Darüber hinaus fehlt es häufig an einem System um Varianten oder Features in zumutbarer Zeit zu testen. Und überhaupt, jeder interpretiert UX auf seine eigene Art und Weise, es gibt keinerlei Common Knowledge Base, die den betroffenen Abteilungen bekannt ist.
Die falsche Auffassung von UX-Design in heutigen Organisationen
Jede Organisation fasst UX-Design anders auf. Manche Organisationen beschreiben UX-Design als das umfärben bestimmter Buttons. Andere glauben, das eine stylishe Website gutes UX-Design ist.
Keinem dieser Organisationen kann man es verübeln. Viele Führungspersonen tun nämlich folgendes:
Führungsebene: *UX-Design ist ein immer wichtiger werdendes Thema. Im großen und ganzen geht es um Design. Ich habe bereits 3 Leute die sich um das Design meines Produktes kümmern. Martin hat ein besonders gutes Auge dafür, den mache ich zum UX verantwortlichen *

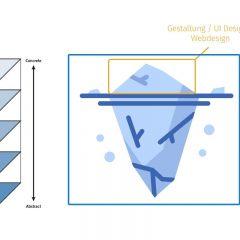
Garrets Model: UI Design spielt sich auf den oberen zwei Ebenen ab. UX Design befasst sich mit den Nutzerbedürfnissen in der untersten Ebene und wird mit jedem Schritt konkreter. Jesse James Garret hat ein ganzes Buch darüber geschrieben.
In einem kurzem Gespräch erklärt der Chef Martin nun, das er ab heute UX-Verantwortlicher ist. Martin überspielt seine Unsicherheit und nickt lächelnd. Er möchte seinen Chef nicht enttäuschen. In den kommenden Tagen befasst sich Martin mit dem Thema. Das passiert sporadisch, da Martin zusätzlich noch sein normales Tagespensum fertig bekommen muss.
Nach ein paar Wochen, schlägt Martin vor ein Burger-Menü einzuführen und den „Kontakt“ Button vielleicht etwas heller zu gestalten. Die „UX“ sei so besser. Kurz darauf findet ein Gespräch mit Kollegen statt, indem jeder seine Meinung darüber äußert und Gegenvorschläge bringt. Das Bürger-Menü konnte Martin verteidigen, den grauen Button nicht. So wird das Bürger Menü gestaltet und im anstehenden Sprint der Entwicklung in das Produkt implementiert.
Stolz erzählt Martins Vorgesetzter einem Kollegen, dass sie UX-Design mittlerweile auf dem Zettel haben. Ein leichtes grinsen durchläuft sein Gesicht, wenn er mal wieder hört wie wichtig eine UX-Kultur ist. Denn dieses Thema hat er bereits von seiner To DO abgehakt.
UX-Design ist kein To-Do den man einmal von seiner Liste abhakt. Es ist eine Kultur, die es in die Organisation zu implementieren gilt. Doch was genau ist UX-Design denn nun, wenn es sich nicht ausschließlich um Button Farben und Icons im Produkt handelt?
Beim User Experience Design geht es um die bewusste Gestaltung von Nutzererfahrung
Eine Nutzererfahrung entsteht unabhängig davon ob diese bewusst oder unbewusst gestaltet wird.
Wie oft warst Du schon verärgert weil Du Deine Nummer im Checkout unbedingt mit +49 anstatt mit 0 vorweg eingeben musstest? Wie angenehm ist es, wenn Du Dich in einer App anmeldest und das Passwort ganz einfach per Fingerabdruck auf Deinem Smartphone automatisch eingegeben wird? Das sind beides Nutzererfahrungen, die Du erlebst. Bei beiden, macht UI Design ein Bruchteil der Nutzererfahrung aus.
Gutes UX-Design ist Empathie. Es geht darum seine Nutzer zu kennen. Diese wiederum, können einem helfen folgende Fragen des eigenen Produkts zu beantworten:
- Warum ist die Bounce-Rate meiner Startseite so hoch?
- Warum zögert der Kunde auf meiner Produktdetailseite?
- Wieso springen so viele Kunden im Checkout ab?
Unsere Website erwartet eine Aktion von dem Besucher. Diesem gehen unter anderem folgende Dinge permanent durch den Kopf, während er auf unserer Seite surft:
- Ist diese Website sicher?
- Kann ich dieser Website trauen?
- Wann bekomme ich das Produkt nachhause geliefert?
- Wo finde ich andere Ausführungen des Produktes?

Sobald ein Besucher auf Deiner Seite surft gehen ihm im Unterbewusstsein die oben stehenden Fragen durch den Kopf. Je mehr sein Kopf „arbeiten“ muss, desto anstrengender wird die Nutzererfahrung empfunden. Ein gutes Produkt, beantwortet alle Fragen ohne dabei vom Hauptziel abzulenken.
Durch qualitative und quantitative Tests gilt es den Nutzer kennen zu lernen. Die Erfahrungen, die man dabei macht, sollten die Produktentwicklung maßgeblich steuern. Wenn diese Prozesse fest im Tagesgeschäft verankert sind, spricht man von einer ausgeprägten UX-Kultur in einer Organisation.
Der Protagonist im UX Design: Der Nutzer Deines Produkts
Suprise! Ich weiß, Du denkst dir gerade „no brainer!“. Wahrscheinlich wird jeder in Deiner Organisation zustimmen, dass der Nutzer im Mittelpunkt steht. Nur wird in den meisten Organisationen wird was anderes gelebt.
Die Protagonisten des Produktes sind häufig die Entscheider Innerhalb der Organisation.
Je nach Struktur und Herarchie haben diese das letzte Wort über das „Go“ neuer Features und die Anordnung von Elementen.
Mir ist bewusst, dass das nicht isoliert passiert, sondern in Rücksprache mit den Fachbereichen der Entwicklung, dem Marketing und dem Design Team. Die Nutzer des Produkts sind in der Produktentwicklung nicht vertreten.
Warum ist es so wichtig, die Meinungen der Nutzer mit einzubeziehen?
Der Kunde teilt Erfahrungen über dein Produkt, die du nicht kennst
Noch mehr als die Produktverantwortlichen? Diese haben immer hin Erfahrungen und Produkt-Insights die kein Kunde haben kann. Jetzt kommt der Part, für den die meisten Organisationen blind sind. Diese Aussage ist umgekehrt nämlich genau so zutreffend. Der Kunde macht Erfahrungen die das Produktteam noch nie gemacht hat. Dieses Phänomen nennt sich Betriebsblindheit.
Wie sollen Entscheidungen für das Product Development priorisiert werden?
Soll jetzt der Kunde entscheiden wie das Produkt entwickelt wird? Die Antwort lautet: Jaein. Keine Sorge liebe Product Owner, eure Jobs sind nicht gefährdet – im Gegenteil, er macht jetzt noch mehr Spaß, mehr dazu gleich…
Die Nutzererfahrung, die der Kunde mit dem Produkt erlebt, sollte immer als Leitfaden dienen für die Priorisierung zukünftiger Features und dem optimieren bestehender Teile des Produkts. Die Product Owner können nun viel besser die Priorisierung von Feature Implementierungen abwägen vor allem aber verargumentieren.
Wie lässt man Kundenerfahrungen in die Produktentwicklung einfließen?
Aufbau und Implementierung von UX-Optimierung
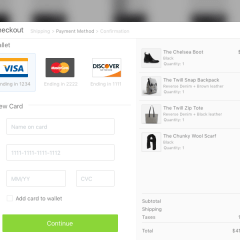
Optimierung des Produkts heißt: Bestehende Features und Teile deines Produkts in Hinsicht auf die Nutzererfahrung zu verbessern. Das können bereits ausgerollte Features sein, oder Bereiche deines Online-Shops wie zum Beispiel der Checkout. Hier sprechen wir von dem anpassen von UI Elementen, Wording und dem optimieren der User Journeys für die jeweiligen User Stories.
Entwicklung des Produkts heißt: Die Erweiterung Deines Produkts um neue Features. Diese können das Kerngeschäft stützen. wie z.B. Personalisierungsmaßnahmen im E-Commerce. Es kann aber auch die Erweiterung von Geschäftsfeldern sein, z.B. ein Portal welches Schnäppchenreisen kuratiert und das Produkt um eine Buchungsfunktion auf der eigenen Website erweitert.
UX-Optimierung: Oder auch, User Experience Optimierung. Ein Oberbegriff für beides der oben stehenden Optimierungsarten, da in jedem Fall das Ziel ist die Nutzererfahrung zu verbessern.
Beim ersten optimiere ich das bestehende Produkt, beim zweiten entwickle ich es (weiter). Beides befindet sich unter dem Dach UX-Optimierung.
Jetzt wo sicher gestellt ist, dass wir uns nicht missverstehen, machen wir weiter mit den unterschiedlichen Arten von Nutzererfahrungen für unsere Entwicklung und Optimierung des Produkts.
Wie bekomme ich besseres Kundenfeedback als nur bei Google Analytics?
Der Leitfaden der Product Owner ist häufig Google Analytics oder andere vergleichbare Analyse-Tools für das Produkt. Es gibt aber mittel und Wege um noch präziser zu werden, noch tiefer zu bohren, mit dem Ziel das Produkt durch die Augen seines Nutzers zu sehen.
A/B Testing zur Optimierung des Produkts
Ein Wort das man im E-Commerce Umfeld häufig hört lautet A/B Testing. Die Auffassungen darüber sind komplett unterschiedlich. Besonders der Reifegrad vom A/B Testing kann von Organisation zu Organisation, so unterschiedlich wie das Wetter im Hamburger Frühling sein *räusper* (sorry, was besseres ist mir nicht eingefallen).
A/B Testing, Aufbau und Ablauf
Am Anfang eines A/B Tests steht immer die Hypothese. Ich persönlich, stelle gerne erst Hypothesen auf, nachdem ich mir ausgiebig alle verfügbaren Analytics Daten über das Produkt angeschaut habe. Das gibt ein gutes Gefühl darüber, in welchen Bereichen des Shops das größte Optimierungspotenzial vorhanden ist. Wenn ich mir dazu, parallel den Live-Shop anschaue, entstehen die Hypothesen.
Beispiel: Die Analytics zahlen weisen eine unnatürlich hohe Bounce Rate auf der Startseite eines Produkts auf. Nach kurzem inspizieren der Startseite fällt auf, dass keine aktive Handlungsaufforderung besteht und das Wording nicht ansprechend ist. Nachdem ich im privaten Modus die Startseite noch einmal besuche, fällt unter anderem auch auf, dass der Datenschutztext 40% des Viewports auf mobilen Geräten einnimmt. Meine ersten Thesen wären hiermit schon fertig. Eine davon lautet: Wenn der Datenschutztext auf der Startseite, kleiner angezeigt wird, dann springen weniger Leute ab, weil sie mehr Inhalte sehen.
Jede Hypothese besteht aus „wenn“, „dann“ und „weil“.
Nach einiger Zeit habe ich dann einen Stapel an Hypothesen, die ich priorisiere und für das A/B Testing vorbereite.
Eine Hypothese kann in mehreren Varianten getestet werden. In diesem Beispiel, könnte man drei Unterschiedliche Varianten der Anzeige des Datenschutztextes ausprobieren und am Ende eines Tests schauen ob und welches Ergebnis eine Signifikanz erreicht hat.
Der Anfang eines A/B Testing Prozesses ist ähnlich wie der Anfang einer Beziehung. Es ist sehr aufregend, man lernt ständig neue Seiten seines Produkts kennen. Und ja, manchmal kann man es kaum abwarten die Zahlen des laufenden Tests am nächsten morgen auszuwerten. Vor allem aber, es macht großen Spaß, da es ein klares Feedback gibt über die Maßnahmen. Entweder sie sind Signifikant oder nicht. Kein Raum für Subjektivität.
A/B Testing:
Ein sauber aufgesetzter A/B Testing Prozess hilft Dir dabei deine Features feinzutunen und quantitative Auswertungen vorzunehmen.
- Welches Wording spricht Deine Zielgruppe am meisten an?
- Was nervt an Deinem Produkt?
- Wie könnten wir unsere Checkout Success Rate um ein paar Prozent verbessern?
All das sind Fragen, die quantitativ gut mit A/B Testing beantwortet werden können.
Heißt das, jetzt erstmal alle Features live-schalten und sich denken „A/B Testing will take care of it!“? Nein!
Nur weil Features A/B getestet werden können, heißt es nicht, dass sie das Produkt bereichern.
Die Evaluierung eines Features findet im Vorfeld statt und sollte nicht erst beim Rollout in das live Produkt passieren. Je innovativer / komplexer das Feature, desto mehr Fokus sollte auf die Evaluierungsphase gelegt werden.
Dabei ist das Ziel, ein Feature budgetschonend zu evaluieren.
UX-Lab zur budgetschonenden Produkt Entwicklung
Features die ausgerollt wurden und kläglich gescheitert sind. Jeder kennt diese Horror-Stories. Ich bin immer noch überrascht darüber, wie gängig die Praxis ist, sich ausschließlich intern auf Features für das Produkt zu committen ohne aussagekräftiges externes Feedback darüber zu erhalten. Das erste echte Nutzerfeedback über das Feature wird dann erst NACH dem Live-Gang erhalten. Ein sehr risikoreiches unterfangen.
Kein A/B Testing wird ein schlechtes Feature zu einem besseren machen. Hier ist eine andere Art der Evaluierung gefragt.
Wie wäre es, wenn man ein Feature mit minimalem Aufwand testen kann? Keine hohen Entwicklungskosten und nicht das Risiko eines „flops“ auf dem Live-Produkt. Genau dafür ist das UX-Lab da.
Im UX-Lab geht es darum, dein Feature so früh wie möglich anhand von echten Usern zu testen. Das frühzeitige Feedback erlaubt es, das Feature früh genug in die richtige Richtung zu lenken. Ausschlaggebende und kritische Hinweise können so, noch in der Konzeptionsphase in das Feature einfließen und nicht erst nach dem Rollout. Diese Vorgehensweise kann einem zehn- und manchmal hunderttausende von Euros pro Feature sparen.

Der Product Owner meines Kunden (rechts), die Testperson (mitte) und ich bei einem UX-Lab vom Usability Testessen in Hamburg um einen E-Commerce Fashion Store zu testen.
Der Aufbau und Ablauf eines UX Labs
Stell Dir vor, Du hast einen Online-Shop und möchtest gerne einen persönlichen Größenberater in den Shop implementieren. Dieses soll die Retourenquote verbessern und den Nutzer personalisierte Inhalte anzeigen. Deine Hauptzielgruppe sind online-shop affine junge Frauen von 18–25 Jahren.
Die Idee wird konzipiert und als Click-Dummy angelegt. Der Click-Dummy führt durch ein survey mit Fragen, das Endergebnis bestimmt dann den Körpertypen der Person.
Es werden 5 junge Frauen, die in die Zielgruppe fallen, eingeladen für einen User Test. Diese bekommen ein entsprechendes Briefing und werden gebeten, das Survey zu durchlaufen. Aus den Testergebnissen können die UX-Verantwortlichen entnehmen,
- dass 4 von 5 Frauen, die Fragen zu umständlich fanden.
- Weitere 3 sagten, dass sie den Test ohne genauen Hinweis darauf nicht gefunden hätten.
- 3 Leuten kam das Survey zu lang vor.
Nach diesen Insights, wissen die UX-Verantwortlichen, dass sie das Survey simpler, kürzer und prominenter gestalten müssen. Diese Iteration kann so häufig wie nötig stattfinden, bis die Feedbacks sich wiederholen und es keine großen Überraschungen mehr gibt die das Feature sabotieren könnten.
Das Usability Testessen bietet eine gute Bühne um die ersten Schritte im UX-Lab zu machen. Sechs Runden a 12 Minuten mit der Thinking Aloud Methode, geben euch Insights über euer Produkt, App oder Website. Es ist besonders gut für Einsteiger geeignet da Ihr ein Intro über den Ablauf und die Do’s and Dont’s bekommt. Mehr Infos auf Usability Testessen.

Die Nachbesprechung, bei denen die Erkenntnisse und Überraschungen ausgetauscht werden. Usability Testessen, im April 2019 in Hamburg.
Wieviel Testpersonen sind nötig für ein UX-Lab?
Vielleicht denkst Du Dir jetzt, reichen 5 Leute überhaupt? Mein Shop hat 500.000 Besucher im Monat, diese Personen können doch nicht für alle sprechen. Stimmt. Es spricht nicht für alle. Aber für den Großteil.
Die Nielson Norman Group hat 1989 das Discount Usability Paper veröffentlicht. Dort wird beschrieben, dass man mit 5 Testpersonen den höchsten ROI für qualitatives User Testing erzielt. Natürlich helfen mehr Probanden dabei mehr UX Fehler zu entlarven. Jedoch trifft hier schnell das Ertragsgesetz (engl. Law of diminishing returns). Ein UX Lab mit 15 Personen braucht 10 weitere Personen als eins mit 5, bringt aber vielleicht 2 weitere UX Insights anstatt der offensichtlichen 6, die von dem Großteil der 5 Personen entdeckt wurden.
Auch hier gibt es keine One-size-Fits-all Lösung. Bei speziellen Produkten und Zielgruppen, zum Beispiel ein Produkt welches für Patienten und Ärzte gebaut ist, variieren die Testmengen für qualitative Tests.

Diagramm der Nielsen Norman Group. Die roten Punkte stellen UX Labs da. Es besteht eine kleine Korrelation zwischen mehr Testern und mehr Usability Entdeckungen. Diese Menge rechtfertigt jedoch nicht den Mehraufwand von 2-6x mehr Testpersonen. Mehr Dazu auf How Many Test Users in a Usability Study?
Nerven, Frustration und vor allem bares Geld können hier also mit bereits 5 Testpersonen gespart werden.
Stell Dir vor, dass Dein Größenberater an dem Beispiel oben nun korrigiert wurde. Die Buttons sind eindeutiger und die Fragen sind einfacher formuliert. 4 von 5 Testnutzern verstehen den Größenberater auf Anhieb und nutzen ihn wie vorgesehen. Yes!
Ab in die Entwicklung mit dem kompletten Feature. Not so fast!
Auch hier sollten wir wieder Risikominimierung betreiben.
Iterativ vorgehen und einen Minimal Viable Product (MVP) als Ziel setzen
Anhand der Studie oben wissen wir, dass das Feature mit höchster Wahrscheinlichkeit den zu erwartenden Mehrwert für das Produkt bringt. Trotzdem sollte man in einem MVP denken.
- Was ist das Herz des Features?
- Welche Dinge können weggelassen werden, ohne das der Mehrwert des Features drunter leidet?
- Können wir eine „light“ Variante entwickeln, die erstmal bewusst technische Schulden (Code-Debt) aufnimmt?
Wie sieht eine Light Variante unseres Features aus?
Die Konzeption des Größenberater-Surveys sieht vor, dass beim Beginn des Beraters kurze Tooltips beschreiben was die Buttons bedeuten, das man mit „zurück“ auch Antworten korrigieren kann und es ein kurzes „Ding!“ als Sound Feedback gibt.
In der Light Variante, kann man nur die Fragen und den weiter Button gestalten. Ohne Tooltips und Sound Feedback. Der Developer bekommt im Briefing mitgeteilt, dass es ok ist hier technische Schulden aufzunehmen.
Die jeweiligen Zielvorgaben werden im Google Analytics eingerichtet. Das Feature wird nun quantitativ getestet. Die Erkenntnisse des Quantitativen Testings geben nun Insights darüber ob die Journey wie zu erwarten abgeschlossen wird oder ob es Auffälligkeiten an bestimmten stellen der Journey gibt.
Nach 1-2 Iterationen hat man in der Regel 80% der Kindheitskrankheiten behoben. Im nächsten Sprint, gilt es das Feature komplett zu implementieren und die technischen Schulden abzuzahlen.
Recap: UX Lab zum evaluieren von Features, A/B Testing zum feintunen
Stellt euch vor, euer Feature ist eine Skulptur. Die grobe Form könnt ihr anhand von qualitativem Feedback eines UX-Labs meißeln. Um die Skulptur mit Details zu versehen, benötigt ihr quantitatives Feedback in Form von A/B Testing.
Rückenwind für die Etablierung einer funktionierenden UX-Kultur bekommen
Die Beispiele oben zeigen auf, dass eine funktionierende UX Kultur ausschlaggebend dafür ist, eine stetige Optimierung des bestehenden Produkts vorzunehmen. Es hilft aber auch, den Endnutzer frühzeitig in die Produktentwicklung einzubeziehen. Kostenschonend und effizient. Es geht also um weitaus mehr als um „Pixelschubsen“.
Wenn eine Organisation sich bisher noch nie richtig mit dem Thema auseinander gesetzt hat, bleibt viel Potenzial unausgeschöpft. Als UX-Verantwortlicher gilt es genau das in seiner Organisation durchzusetzen. Das geht am besten, indem man die Entscheider dafür gewinnt.
Aufmerksam auf das Problem machen
Der Vorteil der oben erwähnten Maßnahmen: Die Insights, können genau so gut als Argument genutzt werden um Entscheider für das Thema zu gewinnen. Beim A/B Testing, könnte es eindeutiger nicht sein. Bei anderen UX-Maßnahmen wie ein UX-Lab, kann man argumentieren, dass man die Kosten für die Produktentwicklung so schlank wie möglich hält. Sobald große Resourcen für ein Feature freigegeben werden, ist qualitativ (UX Lab) und quantitativ (Test des MVPs) die Gewissheit da, dass das Feature seine Aufgabe erfüllt.
Sollst Du jetzt zu Deinem vorgesetzten und ihm vorschlagen, dass ihr unbedingt ein UX-Lab und einen laufenden A/B Testing Prozess braucht? Jein.
Große Ideen, Zukunftsvisionen und die Etablierung neuer Prozesse klingen befremdlich und nach hohem Budgetbedarf für einen Vorgesetzten. Dieser Pitch, läuft Gefahr direkt abgelehnt zu werden.
In der Regel mangelt es nie an Ideen, die bei Vorgesetzten ankommen. Vielmehr fehlt es an Leuten die ihre Idee mit einer Roadmap und klaren nächsten Handlungen beschreiben können. Vermeide also Abstraktion. Sei stattdessen spezifisch und genau.
Spreche direkte Bereiche eures Produktes an, die Du gerne testen würdest. Es kann auch ein Feature sein, über das stetig debattiert wird. Warum nicht 10 Personen Deiner Zielgruppe einladen und das Feature mit einem Click-Dummy testen?
Pro-Tip: The Puppy Dog Closing Technique erzählt von einem Hundeliebhaber der einen Welpen kaufen möchte. Er ist hin und her gerissen, kann diese große Entscheidung aber nicht ohne weiteres sofort treffen. Der Hundeverkäufer bemerkt die Unentschlossenheit des Kunden und sagt: „Nehmen Sie ihn für ein paar Tage mit nachhause. Sie können Ihn innerhalb der ersten 3 Tage einfach wieder herbringen wenn sie sich doch umentscheiden sollten.“ Was passiert? Richtig, der Welpe ist so gut wie verkauft.
Ich gebe es zu, ein UX-Lab ist weniger emotional als ein Welpe ?. Der Kern ist jedoch der selbe: Die Person, die man überzeugen möchte, braucht die Sicherheit, jederzeit zum „gewohnten“ Zustand zurückkehren zu können.
Frage nach einem Probe-UX-Lab und argumentiere, dass es ein Text sein wird. Wenn die Insights und die Ergebnisse eures UX-Labs den Aufwand nicht rechtfertigen, dann werdet ihr es in Zukunft nicht mehr machen.
Jetzt kommt der Clou: Der Aufwand für ein UX-Lab kann sehr gering gehalten werden.
Kostengünstiges, self-hosted UX-Lab
Lade 5 Leute ein, wenn die Firma in der Du arbeitest, groß genug ist, können es auch Mitarbeiter aus anderen Abteilungen sein, die so wenig wie möglich mit dem Produkt zu tun haben. Angenommen ihr testet den mobilen Checkout eures Online-Stores. Gebe den Nutzern ein Smartphone in die Hand,
- schließe ein Mikrofon ans Smartphone (iPhone Kopfhöhrer mit eingebauten Mikro reichen vollkommen aus),
- starte die integrierte Bildschirmaufnahmen Funktion bei IOS Geräten, sicher gibts für andere Systeme ähnliche Funktionen oder Apps,
- briefe die Testperson, dass sie laut sagen soll was sie sieht und was sie dazu bringt sich so zu verhalten, wie sie es gerade tut (thinking aloud Methode eines UX-Labs).
Am Ende hast Du 5 Bildschirmaufnahmen des Checkouts in dem Leute aus dem Off ihre Hürden und Probleme in die Bildschirmaufnahme sprechen. Parallel dazu solltest Du Dir Notizen machen. Idealerweise hast Du jemanden an Deiner Seite der Dich unterstützt.

Mit der integrierten iOS Bildschirmaufnahme ab Version 11 oder höher, kann man ganz einfach den Bildschirm aufnahmen. Zusätzlich dazu kann man auch sein Mikrophon aktivieren. Das Ergebnis: Eine Bildschirmaufnahme mit verbalem Nutzerfeedback aus dem Off.
Das ganze ist sehr Kosteneffizient. Ich bin mir sicher, dass ihr 1-2 spannende Punkte entdeckt, die ihr so nicht wusstet über euren Checkout.
Diese Schlanke, günstige UX-Lab Methode kann als eurer persönlicher „Welpe“ dienen um Rückenwind zu bekommen für die ersten Schritte Richtung UX-Kultur.
Wer soll das alles umsetzen? Direkt, denkt man jetzt an ein Team aus UX-Designer, UI-Designer, Data Analysts und Entwickler. Ich kann Dich beruhigen. Das ist für den Anfang nicht notwendig.
UX Unicorn
Ein UX-Unicorn ist jemand der viele Bereiche die unter dem UX Deckmantel fallen abdeckt und noch etwas mehr. Wenn ihr eine solche Person in eurer Organisation habt: Glückwunsch. Bitte behalten. Wenn nicht, kann so jemand helfen eine UX-Kultur in der Organisation loszutreten.

UX-Unicorn Grafik von Conor Ward, aus dem Artikel Ten skills you need to be a UX unicorn
Das breit gestreute Skillset führt dazu, dass beim erstmaligen Aufsetzen eines UX-Prozesses alle Stationen von dieser Person verantwortet und ggf. auch operativ umgesetzt werden können. Wenn das Management Budget freigegeben hat für die Initialzündung, ist ein UX-Unicorn der ideale Initiator für dieses unterfangen.
Jetzt wird kein großes Team mehr benötigt um erste Ergebnisse einer erfolgreichen UX-Kultur zu sehen. Der UX verantwortliche hat das große ganze im Blick, systematisch und operativ.
Wichtig ist es, das diese Person die Prozesse schafft und dokumentiert, sodass die Aufgaben abgegeben werden können und das Team involviert wird. Das hilft zum einen Bottlenecks zu vermeiden und zum anderen bezieht es die Fachkräfte mit ein. Diese bringen nämlich wertvolle Blickrichtungen auf das Produkt mit, die beim Erstellen der Hypothesen notwendig sind.
Mir ist bewusst, dass der Ausdruck nicht umsonst „Unicorn“ heißt. Anstatt bereits bei der Rekrutierung von Fachkräften zu scheitern kann man diese Skills auch auf mehrere Personen verteilen. UX Designer, UI Designer, Business Analysts und Front-End Designer sind die Bereiche in denen man Ausschau halten sollte.
Doch bevor ihr euch an eure Jobausschreibungen macht, lasst euch nicht deswegen davon abhalten den Prozess ins rollen zu bringen. Schaut nach möglichen Besetzungen für diese Positionen in den eigenen Reihen.
Prozesse erstellen und bereits interne Mitarbeiter einbeziehen
Von Anfang an sollen Mitarbeiter in die Prozesse mit einbezogen werden. Ihr habt einen Verantwortlichen für Google Analytics? Super. Diese Person kann als Data Analyst für das erstellen der A/B Test Hypothesen aushelfen. Ihr habt einen Front-End Designer? Diese Person ist die ideale Hilfe für das visualisieren der Hypothese. Der Programmierer kann beim aufsetzen eines A/B Tests in dem jeweiligen A/B-Testing-Tool helfen.
Ein kleines Zeitkontingent in der Woche von den jeweiligen Personen reicht vollkommen aus um regelmäßige Tests zu fahren.
Fazit zur UX-Kultur
Eine Basis für eine funktionierende UX Kultur, hilft dabei Licht ins dunkle zu bringen. Anstatt ständig zu schauen, was andere machen und was man adaptieren könnte, lernt man von seinem eigenen Produkt und vor allem seiner eigenen Zielgruppe. UX-Kultur wird von Organisation zu Organisation anders gelebt.
Eine solide Basis für gute UX-Optimierung sollte aber immer folgende Pfeiler enthalten:
- Ein quantitatives System für regelmäßiges A/B Testing
- Ein qualitatives System für das evaluieren von Produkt Features anhand von echten Nutzern
Diese Pfeiler helfen jeder Organisation dabei nutzerorientiert zu sein, höhere Conversions zu erzielen und viel Geld in der Produktentwicklung zu sparen.