Viele größere Firmen hadern mit einem konstanten User Interface ihres Webauftritts. Je größer eine Website, umso aufwendiger und die Wartung der User Interface Elemente. Eine Pattern Library schafft hier Klarheit und vereinfacht die laufenden Ergänzungen an einer Website. Was genau eine Pattern Library ist und wann sie sinnvoll ist, erfahrt ihr in diesem Post.
Bei komplexen Webprojekten ist man in der Regel Teil eines Poduktteams. Fast jeder der schon mal in dieser Position war, kann beobachten wie sich früher oder später Chaos und Durcheinander einschleichen. Aus Frontend Sicht entsteht das Chaos hier aus Inkonsistenz des User Interfaces in Kombination mit redudantem Code. Negative Auswirkungen auf die User Experience sind nur eines der Nachteile die dadurch entstehen. Hinzu kommt, dass keine Fahrt (steigende Effizienz im Workflow) aufgenommen werden kann für zukünftige Anpassungen der Website – im Gegenteil. Bei natürlicher Fluktuation der Teammitglieder, ist vorpgrammiert, dass gleiche Probleme aufs neue von anderen Projektbeteiligten gelöst werden. All das kann mit Pattern Librarys vermieden werden.
Was ist eine Pattern Library?
Ok, ok ich gebe es zu: Pattern Library klingt schon fancy, aber was bedeutet das eigentlich genau? Letztendlich ist es nichts anderes als eine Sammlung von User Interface Elementen. Diese Elemente lösen wiederkehrende Probleme.
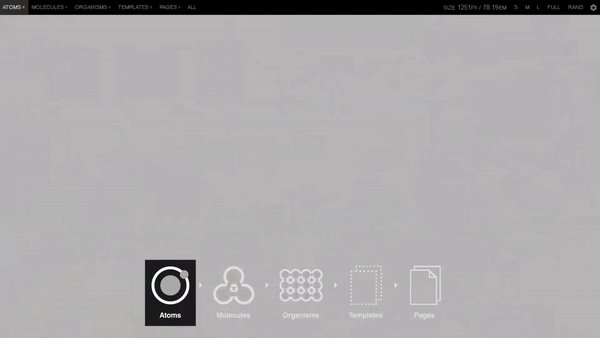
Pattern Librarys sind ineinander verschachtelt. Die Spezifikation der Vorgaben und der Grad der Verschachtelung, richtet sich hier nach dem Freiraum den der Brand zukünftig haben möchte.

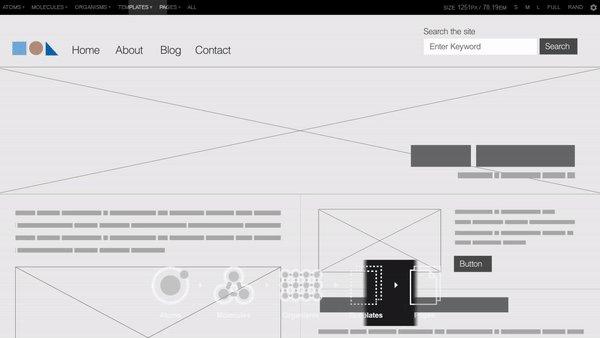
Pattern Lab verbildlicht schön die möglichen Verschachtelungen einer Library
Im Idealfall ist jedes wiederkehrende Element dargestellt. Design + Code + Erläuterung und mögliche Variationen. Vorsicht: Ich selbst bin ein Freund von guter und sorgfältiger Dokumentation. Wenn man aber mit sehr ausführlichen Dokumentationen anfängt, läuft man Gefahr, dass die Library zukünftig nicht weiter gepflegt wird. Ganz einfach, weil der Pflegeaufwand dieser nicht in Relation zu dem neu hinzugefügten Element(en) steht. Das untergräbt natürlich Sinn und Zweck der Library.
Warum braucht man eine Pattern Library?
Verbesserte User Experience
Durch eine Pattern Library wird ein einheitliche User Interface eingehalten. Dieses wirkt sich wiederum positiv auf die User Experience aus.
Langfristig Zeit und Kostensparender
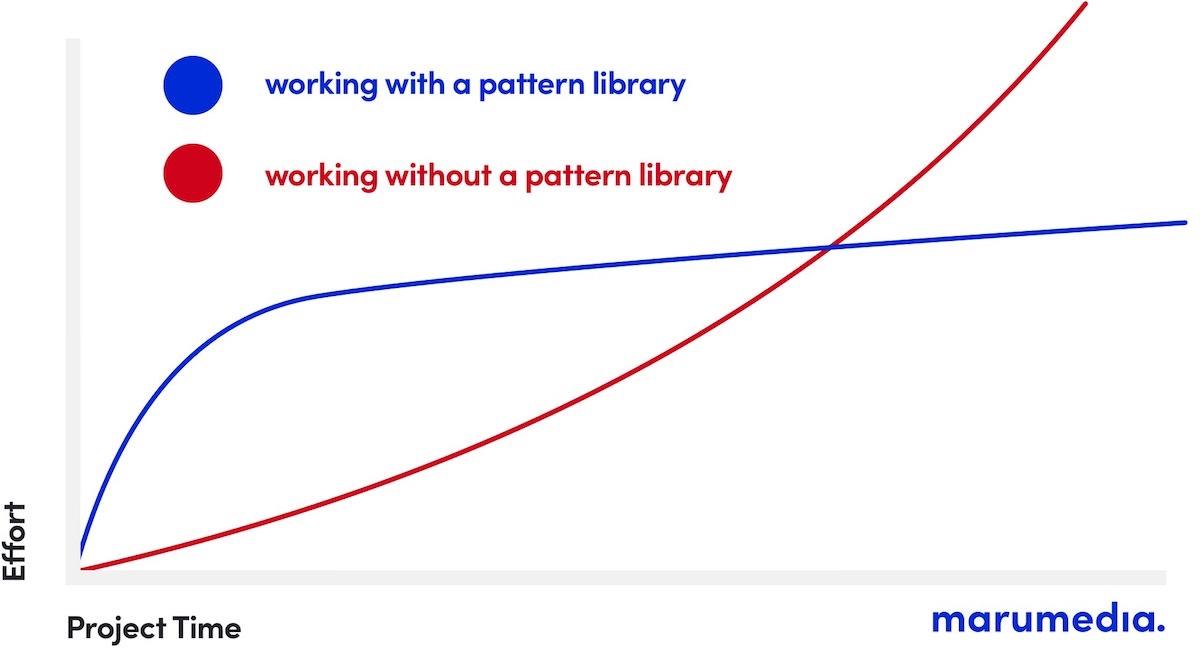
Das anlegen einer Pattern Library ist Anfangs mit einem Mehraufwand verbunden. Ab einer bestimmten Komplexität der Website jedoch, profitiert man während der ganzen Projektlaufzeit immer wieder von der Zeitersparnis. Diese wiegt früher oder später den anfänglichen Aufwand auf. Bereits gelöste Probleme müssen nicht immer wieder neu gelöst werden. Es gibt einen zentralen Ort auf dem alle neuen und bestehenden Projektbeteiligten zurückgreifen können. Wo wir schon beim nächsten Punkt wären…

Veranschaulichung der Zeitersparnis
Onboarding neuer Projektbeteiligter
Neue Projektbeteiligte müssen sich Elemente und Templates nicht anhand der bestehenden Website zusammen suchen, oder noch schlimmer: Neu ausdenken. Designer sowie Programmierer bekommen die Pattern Library zur Verfügung gestellt. Das verschafft einen guten Überblick über das Projekt und die Tonalität (gestalterisch und programmiertechnisch), welches als Ausrichtung für den Ausbau der Pattern Library dient. Wenn die Lösung einer Aufgabenstellung Elemente bedarf die nicht in der Pattern Library vorhanden, kann diese die jeweiligen Elemente erweitert werden. Ein zusätzlicher Punkt der nicht außer Acht gelassen werden darf: Motivation. Ich selbst bin viel motivierter in einer geordneten Projektstruktur zu arbeiten, als mich jedes mal wieder durch das Chaos wühlen zu müssen. Es gibt dann eine nicht leiser werdende Stimme im Hinterkopf die mir stetig sagt: „Das alles kann viel schneller und effizienter ablaufen“.
Schlanke Code
Redundanter Code wird vermieden. Die Gefahr das gleiche, oder fast gleiche Elemente doppelt gecoded werden ist nicht mehr da.
Mehr Zeit für Iterationen und A/B Testing
Die gesparte Zeit durch modulares arbeiten anhand der Pattern Library kann in weitere Iterationen und A/B Testing gesteckt werden.
Wie und wo startet man eine Pattern Library?
Wir haben nun gelernt, dass eine Pattern Library ein wiederkehrendes Problem in Form von UI Elementen löst. Eine gute Pattern Library hat folgende Merkmale:
- Beschreibung des Problems
- Lösung des Problems in Form von User Interface Element(en) und dem dazugehöriger Code
- Kurze Erklärung für den eingeschlagenen Lösungsweg
Ein guter Spagat zwischen einem überschaubaren Initialaufwand und Vollständigkeit ist es immer erstmal die Basic Elementen abzudecken. Die Library ist anfangs schlank und wird mit neuen Problemstellungen der User Stories nach und nach erweitert. No-Brainer! Achtet darauf, dass Elemente auch die Berechtigung haben in die Pattern Library aufgenommen zu werden. Das heißt unter anderem:
- Es ist absehbar, dass das zu lösende Problem in Zukunft häufiger vorkommt
- Lässt sich nicht mit den bestehenden, oder einer Variation der bestehenden Elemente lösen
Ansonsten bläht sich die Library auf mit Elementen, die nur 1-2 genutzt werden.
Unterschiedliche Teams können zur Library beitragen
Wenn die Richtlinien der Library festgelegt sind, können unterschiedliche Teams zur Library beitragen und diese mit weiter ausbauen.
Wie lege ich eine Library an?
Jetzt wo wir wissen, worauf es im Kern bei einer Pattern Library ankommt, kann man für sich genau schauen wie und wo man am besten startet. Mit wachsendem Software Angebot hat jeder seine favorisierten Tools. Ich schneide hier lediglich einige meiner Herangehensweisen an. Ich hoffe das hilft eine Idee davon zu bekommen wie ein Startpunkt aussehen kann. Wie gesagt: solange der Sinn der Pattern Library erfüllt wird, steht es jedem Frei welche Tools genutzt werden.
Gestaltung
Es gibt immer mehr Gestaltungstools, deswegen kann es vorkommen, dass die vorgeschlagenen Methoden die ich jetzt mache zum Zeitpunkt des Lesens nicht mehr zeitgerecht sind (ähnlich wie wenn ich auf vier Jahre alten Beiträgen lese das UI-Elemente in Photoshop gestaltet werden). Ich persönlich arbeite in der Gestaltungsphase am liebsten mit Sketch. Gerade seit der Version 47, besteht die Möglichkeit auf eine Zentrale Datei als Symbolquelle zuzugreifen – Game Changer! Alle Screens die ich gestalte und auf unterschiedliche User Story Ordner verteilt habe, ändern sich beim öffnen sobald ich Elemente aus der zentralen Symboldatei geändert habe, vorausgetzt die Elemente des Screens greifen auf die zentrale Symboldatei zurück. Schaut euch auch unbedingt die Möglichkeit der Verschachtelung von Symbolen an – Stichwort: Nested Overrides. Ich kann ein Element als Symbol anlegen, was wiederum weitere Child Elemente hat, die wiederum weitere Child Elemente und unterschiedliche Stati haben können. Durch Overrides kann ich dann entscheiden welche Variation der Child-Elemente ich haben möchte. Bei einem ausführlichen Librarys werden Screens im Idealfall mit kaum neuen Element angelegt. Alle nötigen Elemente werden von der Library abgedeckt.

Dokumentation & Code-Aufbewahrung
Eine schlanke HTML-Seite in der alle Elemente sinnvoll sortiert und dargestellt sind ist in der Regel eine gute Wahl. Hier sind einige Beispiele:
Je nach Projektgröße kann man eine HTML-Seite mit allen Elementen und dem jeweiligen Code anlegen. Der Code der Library sollte gesondert vom restlichen Code sein, um Library Elemente klar vom Rest trennen zu können. Hier kann jeder persönlich entscheiden wie der Code aufbewahrt wird. Wichtig ist es zu beachten, dass der Code mit möglichst geringem Aufwand gewartet werden kann (beachte bei Änderung des Source Codes auch die Änderungen in der Doku). Bei größeren Projekten sollte Source Control obligatorisch sein.
IMG Fontify Tool
Fazit
Ja, Pattern Libraries sind upfront Arbeits- und somit auch Zeitintensiv. Das Investment zahlt sich ab einer bestimmten Projektgröße und absehbarem Projektzeitraum allemal aus. Die Ordnung, Klarheit und das eindämmen von Missverständnissen wird verbessert. Die Zeit die man sich auf langer Sicht organisatorisch spart, kann anderen wichtigen Baustellen des Produkts zugute kommen.